ReactNative
一定要认准 英文官网 ,不要看中文网!不要看中文网!不要看中文网!
以下操作皆在
window环境下进行
安装
Nodejs 安装
前往官网下载 Node18以上的版本
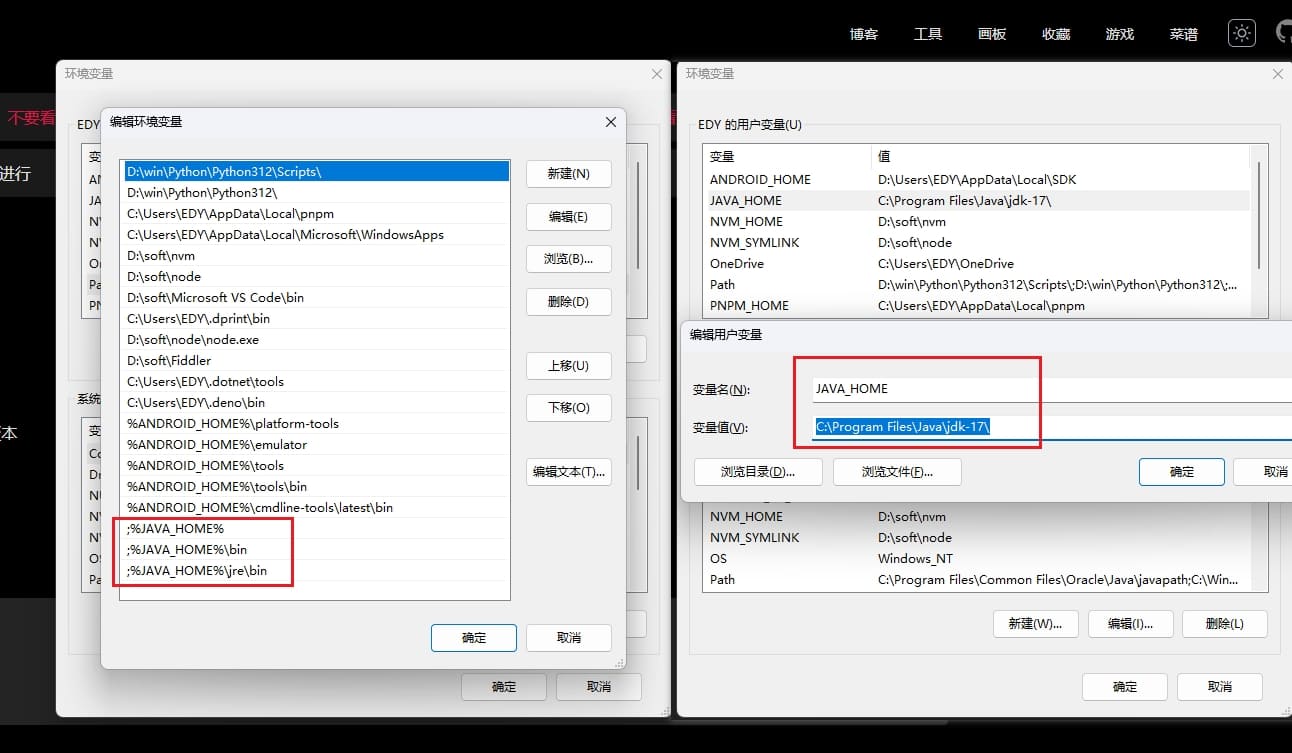
JDK 安装
安装完成后添加如下环境变量:

Android Studio 安装
安装时请确保勾选了以下项目
Android SDKAndroid SDK PlatformAndroid Virtual Device
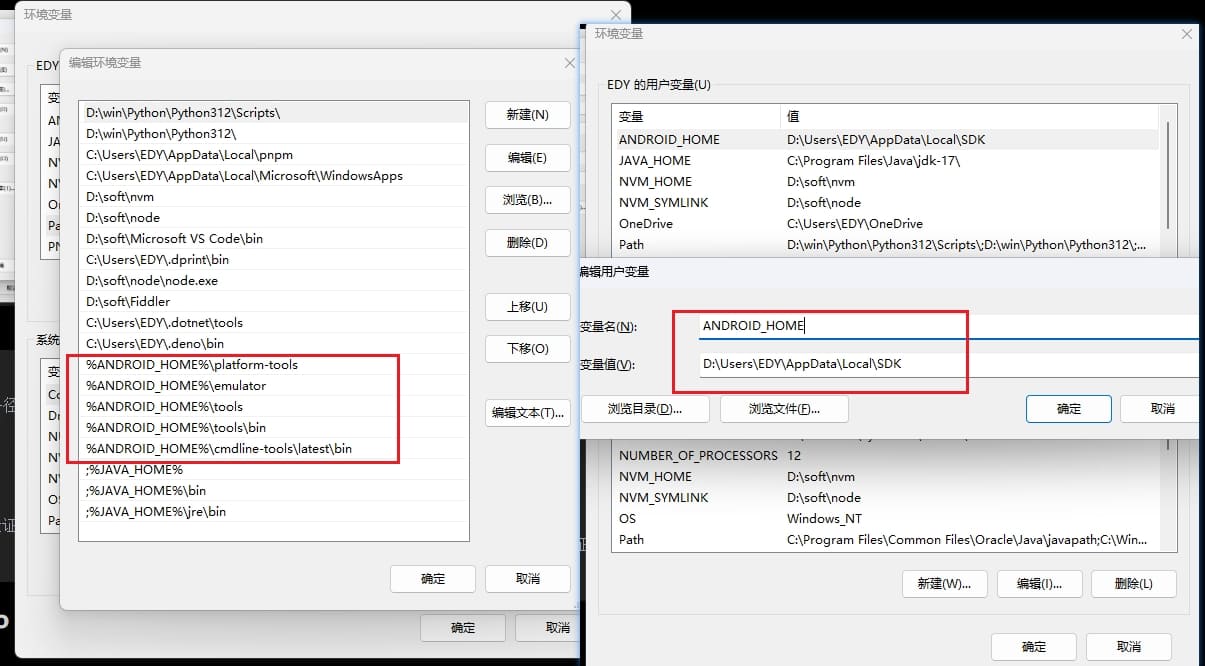
Android SDK 安装
Android Studio默认安装最新的Android SDK。
然而,使用本机代码构建 React Native应用程序特别需要Android 14 (UpsideDownCake) SDK。
可以通过Android Studio中的SDK管理器安装其他Android SDK。
为此,请打开Android Studio,单击“More Actions”按钮并选择“SDK Manager”。

从SDK Manager中选择“SDK Platforms”选项卡,然后选中右下角“Show Package Details”旁边的框。
查找并展开Android 14 (UpsideDownCake)条目,然后确保选中以下项目:
Android SDK Platform 34Intel x86 Atom_64 System Image或Google APIs Intel x86 Atom System Image- 接下来,选择“
SDK Tools”选项卡,并选中“Show Package Details”,然后确保选中以下项目:Android SDK Build-Tools条目下的34.0.0Android SDK Command-line Tools(latest)条目下的Android SDK Command-line Tools(latest)
最后点击“Apply”下载并安装Android SDK及相关构建工具。
这个界面的Android SDK Location可以看到SDK的安装位置,记下来,稍后配置环境变量需要用到

创建项目
创建命令
链接安卓设备
使用数据线链接到电脑上,打开开发者模式和USB调试模式
运行项目
请使用稳定的代理,初始化需要安装大量文件
可能遇到的问题
1.gradle 下载失败
可以手动下载压缩包放在项目的
android/wrapper/wrapper目录下 ,
并修改gradle-wrapper.properties文件的distributionUrl为本地文件路径。
例如:distributionUrl=file:///E:/qbb/Liu7i/q_charge_up/android/gradle/wrapper/gradle-8.5-all.zip
2.提示目录什么的有问题
使用
gradle-8.5,而非默认的gradle-8.6,同样需要修改 `g
radle-wrapper.properties`文件,参考问题 1
3.按照官网流程打包时创建签名无法完成一直循环
询问是否正确的时候打个
y再敲回车,yes和是都是没有用的 😭
4.官方教程打包格式为 abb,如何打包 apk 格式的文件
进入
android目录运行gradlew assembleRelease即可
5.如何修改 app 安装好之后的名称
打开
android/app/src/main/res/values/strings.xml文件修改即可
6.如何修改 app 安装好之后的图标
替换android/app/src/main/res/目录下的各个尺寸图片即可