写轮眼#
效果展示#
知识点#
border-radius#
日常对border-radius最常用的设置就是border-radius:50%设置圆或者设置一个几px的圆角

在本案例绘制眼眶的时候用到了它的其他特性
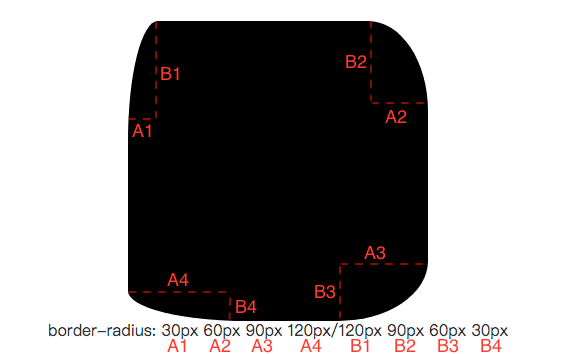
首先了解一下属性的定义:
border-radius: 1-4 length|% / 1-4 length|%;- 值的单位可以是
px、em、rem和%

只写一组时默认垂直半径与水平半径相同
border-radius: 10px 20px 30px 40px;
// 等价于
border-radius: 10px 20px 30px 40px/10px 20px 30px 40px;只设置两个属性值时默认对角线值相同,即左上与右下值相同,右上与左下值相同
border-radius: 10px 20px;
// 等价于
border-radius: 10px 20px 10px 20px/10px 20px 10px 20px;只设置一个值时默认所有值都为这个值
border-radius: 10px;
// 等价于
border-radius: 10px 10px 10px 10px/10px 10px 10px 10px;border#
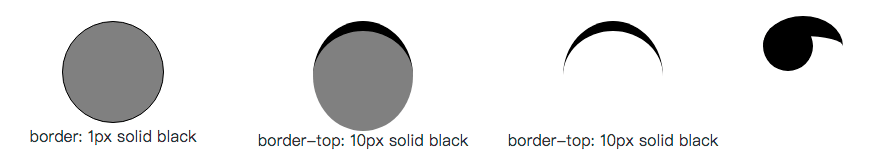
日常对border的使用就如下最左边那样,加一个边框

实际上如果设置了border-radius后border会和主体内容一起被其影响
勾玉的实现就是绘制一个圆,再给这个圆加一个伪类,拼接出来的
示例代码#
html
<div className="Box">
<div className="Eye-Box">
<div className="Eye-Left">
<div className="Eye-Ball">
<div className="Eye-Write">
<div className="Magatama Magatama-1" />
<div className="Magatama Magatama-2" />
<div className="Magatama Magatama-3" />
</div>
</div>
</div>
<div className="Eye-Right">
<div className="Eye-Ball"></div>
<div className="Reincarnation" />
</div>
</div>
</div>css
:root {
--width: 80px;
--black: rgb(0, 0, 0);
--red: rgb(255, 0, 0);
--purple: rgb(170, 114, 170);
}
.Box {
display: flex;
flex-wrap: wrap;
height: 100vh;
justify-content: center;
align-items: center;
}
.Eye-Box {
display: flex;
}
.Eye-Left,
.Eye-Right {
position: relative;
display: flex;
justify-content: center;
align-items: center;
width: 200px;
height: var(--width);
background-color: white;
overflow: hidden;
}
.Eye-Left {
border-radius: 0 var(--width);
}
.Eye-Right {
margin-left: 100px;
border-radius: var(--width) 0;
}
.Eye-Ball {
position: relative;
width: calc(var(--width) - 6px);
height: calc(var(--width) - 6px);
border-radius: 50%;
border: 1px solid var(--black);
background-color: #000;
z-index: 20;
}
.Eye-Left .Eye-Ball {
animation: BallRed 6s linear infinite;
}
.Eye-Right .Eye-Ball {
animation: BallPurple 6s linear infinite;
}
.Eye-Ball::after {
content: "";
display: block;
position: absolute;
top: 15px;
left: 15px;
width: 10px;
height: 10px;
background-color: #fff;
border-radius: 50%;
}
.Eye-Ball::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
display: block;
width: 10px;
height: 10px;
border-radius: 50%;
background-color: var(--black);
animation: SamllEye 6s linear infinite;
}
.Eye-Write {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width: 50px;
height: 50px;
border-radius: 50%;
border: 1px solid rgba(0, 0, 0, 0);
animation: WriteEyes 6s linear infinite;
}
.Magatama {
position: absolute;
width: 12px;
height: 12px;
border-radius: 50%;
background: black;
}
.Magatama-1 {
animation: Magatama-1 6s linear infinite;
}
.Magatama-2 {
animation: Magatama-2 6s linear infinite;
}
.Magatama-3 {
animation: Magatama-3 6s linear infinite;
}
.Magatama::after {
content: "";
position: absolute;
top: -5px;
left: 0px;
width: 10px;
height: 18px;
border-radius: 50%;
border-left: 6px solid rgb(0, 0, 0);
transform: rotateZ(32deg);
}
.Reincarnation {
--mewidth: 240px;
position: absolute;
top: calc((var(--mewidth) - var(--width)) / -2);
left: calc((var(--mewidth) - 200px) / -2);
width: var(--mewidth);
height: var(--mewidth);
background: rgb(155, 123, 155);
border: 2px solid var(--black);
border-radius: 50%;
z-index: 10;
animation: Reincarnation 6s linear infinite;
}
.Reincarnation::after,
.Reincarnation::before {
content: "";
display: block;
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
margin: auto;
width: var(--mewidth);
height: var(--mewidth);
border-radius: 50%;
border: 1px solid var(--black);
}
.Reincarnation::after {
--mewidth: 100px;
}
.Reincarnation::before {
--mewidth: 160px;
}
@keyframes BallRed {
0% {
background-color: var(--black);
}
33%,
100% {
background-color: var(--red);
}
}
@keyframes BallPurple {
0% {
background-color: var(--black);
}
33%,
100% {
background-color: var(--purple);
}
}
@keyframes SamllEye {
0% {
width: 0px;
height: 0px;
}
33%,
100% {
width: 10px;
height: 10px;
}
}
@keyframes WriteEyes {
33% {
border: 1px solid rgba(0, 0, 0, 0);
transform: rotateZ(0);
}
66%,
100% {
border: 1px solid rgba(0, 0, 0, 1);
transform: rotateZ(720deg);
}
}
@keyframes Reincarnation {
0%,
32% {
transform: scale(0);
}
66%,
100% {
transform: scale(1);
}
}
@keyframes Magatama-1 {
0%,
33% {
left: 50%;
top: 50%;
opacity: 0;
transform: scale(0.1) translate(50%, 50%) rotateZ(20deg);
}
66%,
100% {
left: 50%;
top: -9%;
opacity: 1;
transform: scale(1) rotateZ(20deg);
}
}
@keyframes Magatama-2 {
0%,
33% {
opacity: 0;
left: 50%;
top: 50%;
transform: scale(0.1) translate(50%, 50%) rotateZ(-100deg);
}
66%,
100% {
opacity: 1;
top: 60%;
left: -9%;
transform: scale(1) rotateZ(-100deg);
}
}
@keyframes Magatama-3 {
0%,
33% {
opacity: 0;
right: 50%;
top: 50%;
transform: scale(0.1) translate(50%, 50%) rotateZ(140deg);
}
66%,
100% {
opacity: 1;
top: 60%;
right: -9%;
transform: scale(1) rotateZ(140deg);
}
}目录